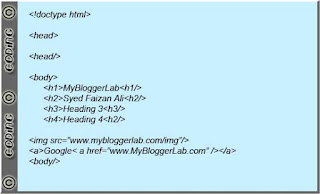
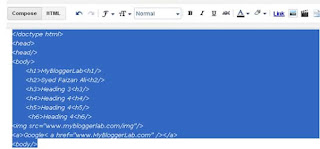
Show HTML|CSS Code as Plane Text in Blogger Post
How to show HTML, CSS, Javascript etc coeds show as plane text in Blogger post? That is very simple and easy to implement on Blog. By this action you can give a professional look of you blog. If your blog is attractive for your users and beneficial for your users, then your visitors come again and again on your blog. So keep update your blog, If you have to add some coding in your blogger post then you need to learn it.
Related:Install Disqus Commenting System on Blogger
Recommended:Top 12 Responsive Blogger Templates
How to show your code after adding the code in blogger template:
You can watch the below Video and can understand all the maters. That is the way to make blog cool for users and others.
Make aprofessional blog with some extra advance features.
Note: when you publish any HTML post, select your coding and then press "Quote" button only one time.
Share this post of this Blog with your friends. And also don't forget to comment in comment section. Thanks in Advance!
Related:
Recommended:
How to show your code after adding the code in blogger template:
You can watch the below Video and can understand all the maters. That is the way to make blog cool for users and others.
Video: Show HTML|CSS Code as Plane Text in Blogger Post
Make a
Note: when you publish any HTML post, select your coding and then press "Quote" button only one time.
Share this post of this Blog with your friends. And also don't forget to comment in comment section. Thanks in Advance!
Show HTML|CSS Code as Plane Text in Blogger Post
 Reviewed by Rooney
on
7:25 AM
Rating:
Reviewed by Rooney
on
7:25 AM
Rating:
 Reviewed by Rooney
on
7:25 AM
Rating:
Reviewed by Rooney
on
7:25 AM
Rating:




![[NEW]10 Essential Apps for Small Business Owners - #Infographic](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeIg2jKVIXRSLLBtgF-jTREUCpZZQadfdg8EuYjHmpiuFkAzEn08lSCQ251m9kI9HCCTKiuZNdmK2AfKwvBiTax5t3oBuT2y3yjV_16SHjJ87jGAeacqhmJYOH0yXi7aFSgg1285UCXnrG/s72-c/10-essential-apps-ecommerce-business-owners-apps-need-run-online-business-infographic.jpg)
![[NEW]25 Ways to Learn Faster (Infographic)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEie4LZEJE7xTisuEFdPRCRe8u3o7Rw05XPEYB3itR0ozSCHB3lf6XOeY7tVbU2eQtn7AJdkGN8ZUgu3YnkQBQqySGNnt-i2i3X5FwIvU6ju1irKDLV6WlqHIsd7VLqMTOuy8IctAhunwUPB/s72-c/learn-faster.png)
![[NEW]What’s a Verified Twitter Account and How To Get One? [Infographic]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_VuRItVlIzJrgkwxj28lrbvJqMh3jrxAOWKHH-hiOHmoton2CWTI896WG2VojZoeXl7B6lvljDt24Fr4kLN73SGfaHdd7uTk6faoK3hfk-MAfB8CldDn3qv25lWI9Zvxqz1Wr8dKBwEjm/s72-c/twitter-verification-tips.jpg)
![[NEW]7 Reasons Why Marketers Should Use #Twitter (infographic)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHSKzMEC56_W2SaGzOpLmNxaihfbdBypjxhZ-1SxpFRpDdUPrPM2UAVqIoJVu5nDciHw8ZPToMz2jk9XOrNb_NFN66my8A6uyxvS9dBlVW8S5U5ZQTTS30viNGSimQSuQney-EV4Y-kjP1/s72-c/twitter-marketing.jpg)
![[NEW]Infographic: How to Use YouTube Correctly for Your Business](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6yTXKRKP32ruBWuBVnSZmLZuHAXpZW_UbOGL47LoQhTH4AHWxxlnRvV-WoItuRsVLoCOWr6Wk2GwUw8zt4MoVC_wShuuMhYNIHFBrcsOk2W0PX5UsiCJuI63hoByYbhA4c5oCEebWkxoh/s72-c/youtube.png)
![[NEW]Online Automation: How to Use it to Improve your Marketing Channel](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1cxdH2kbtHlmtuB0BbEO_9KiWjR7E2LvXfcwMUj8TRzXdbGvgTabNv53aXrlOjiSOAefq8s44_bz84TY7zThBv5jDBqdnaidLqeqsHRmwUTnCddAUj-NcpDIlfrmmDpVwMqSdAgVA-sky/s72-c/marketing-automation.png)
![[NEW]The 100 Best Web Design Tools Ever - infographic](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMP6AcZPPI2yAczEKC0LwjpajgTokDWvzrbIi3qzZBh3qJUQcn22ejCb2rE4BSAFURoiUTcQ5_GApotTAiBp9xVCEHwisKculInAxveJx1G1AA4Zhb4qR13Q30BVmmTib_SpS_SCMT5FQf/s72-c/the-100-best-web-design-tools-ever-1-1024.jpg)
![[NEW]App Encryption: Is Your Data At Risk?](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPdVXy3suGUzenzOf-_UdmG-JcFDoSWE3SKVwgkH215dgZmKkobgmOeRzlOXu70n9ID0srHauz4CQrXZhk-vKcP3Bq8XwLvO6GLpQaHcGFpE0X7P6S1yTNmOY6SqjZDLrJUx5komHCHUzL/s72-c/mobile-phone-791644_960_720.jpg)
![[NEW]Incredible Tips And Tools For Business Blogging](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBONsak7_obq8LwAs3nipXe0LeHfIdtNMcaXnshGJFircIhagjXEF7NRFrKKMYm05hHDPFIw_k8m-FqMvKfg7pmWe9dVY08GMYR3IIi_TUcrAgdU65-P6Qd9X2IQNt38qKoWTw75CVU-hC/s72-c/blogging-tips.jpg)
![[NEW]Should You Invest In Social Media & Content Marketing This 2017](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhkut0BFqtGtIXb_nSzQeucr4WuOyYYMmzSFyAvOIP6VOSJh5-5O2GwYPE-2_9bDgLlgrRlV30LLS2v5-bNgCuOrNa0aliAnQ_c9XzsGJgh4Uv8vuscrSi3JJ7SeqBG6bhi23psyJSd6vJ/s72-c/social-media-content-marketing.png)
No comments: